
Gambar Animasi Bergerak Untuk Power Point IMAGESEE
Cara memasang widget animasi bergerak di blog. Login ke dasbor blog anda. Pilih rancangan. Pilih Tambah Gadget. Pilih Html/Java Script. Lalu copy kode Html animasi yang anda ingin pasang di blog. Kodenya ada di bawah, anda bisa memilih sesuai keinginan anda. Pastekan kode tadi di Html/java script tadi.

Animasi Bergerak Untuk Blog Terlengkap Dan Terupdate Top Animasi
Cara Membuat Animasi Cursor Diikuti Teks Berputar Di Blog - Sudah lama sekali admin jagoankode tidak membahas mengenai tutorial blogging, nah kali ini saya berkesempatan buat berbagi ke temen - temen semuanya khusus pembaca blog jagoan kode ini, tutorial yang admin bagikan kali ini ialah mengenai animasi kursor yang di ikuti teks berputar di blog. […]

Gambar Lucu Animasi Bergerak
Cara Membuat Efek Gambar Bergerak atau Bergoyang di Blog - Setelah seminggu vakum membuat tulisan di blog, saya akhirnya kembali dan akan memberikan sedikit informasi tentang tutorial cara membuat efek gambar bergerak atau bergoyang di blog.. Mungkin Anda sering berkunjung ke salah satu blog terkenal Indonesia yaitu Igniel.com.Nah, pada template yang digunakan tersebut, Anda pasti pernah.

7 Cara Membuat Animasi Bergerak di HP Android
Login ke dasbor blog anda Pilih rancangan Pilih Tambah Gadget Pilih Html/Java Script Lalu copy kode Html animasi yang anda ingin pasang di blog. Kodenya ada di bawah, anda bisa memilih sesuai keinginan anda. Pastekan kode tadi di Html/java script tadi. Simpan, dan selesai Daftar Kode Html Animasi Bergerak 1.Spongebob

Cara Membuat Animasi Bergerak Di Html To Suryani's Blog! Cara
All content is released by Pixabay under the Content License, which makes it safe to use without asking for permission or giving credit to the artist - even for certain commercial purposes. Temukan GIF dan Stiker animasi bebas royalti berkualitas tinggi untuk proyek Anda berikutnya. Bebas-royalti Tidak ada atribut yang di perlukan GIF pilihan staf.

Terbaru 33+ Animasi Bergerak Belajar
Berikut adalah 10 Background Animasi Untuk Website & Blog yang patut Anda coba : 12 Background Animasi Untuk Website & Blog 1. Sakura 2. Floating Cloud Background 3. Ambient Background 4. Canvas Particle Background 5. Rainbow Lines of Straightness 6. Rain-Bros don't like JS 7. Canvas Particle Animation 8. Particles in space 9. Mouse Orbit 10.

Cara Membuat Animasi Bergerak Di Html To Suryani's Blog! Cara
Beranda Video Buat Video Animasi Pembuat Video Animasi Online Buat Video Animasi Membuat video animasi dalam hitungan menit, kini bisa diwujudkan secara mudah lewat pembuat video animasi gratis Canva. Dengan editor video yang mudah digunakan serta kebebasan memilih template, Anda kini mampu menggarap video animasi yang memukau untuk proyek apa pun.

[Terbaru] Cara Menambahkan Animasi Bergerak Di Dalam Blog YouTube
Kumpulan Animasi Belajar Bergerak, Cocok Untuk PPT dan Video Pembelajaran. Dok. Gurupenyemangat.com diedit dari Canva. Hai, Sobat Guru Penyemangat, apakah Sobat saat ini lagi sibuk cari animasi dan elemen bergerak yang menarik?

Gambar Gambar Animasi Bergerak Blog Ppt Terima Kasih Penutupan
kali ini admin akn posting tentang Cara Membuat Gambar Animasi Bergerak di Blog - Banyak cara untuk membuat blog makin cantik dan keren, Membuat gambar animasi bergerak yang berada dipojok blog itu juga dapat dijadikan variasi atau modifikasi blog agar terlihat menarik. hehehe. Software Mania PC setelah mencoba beberapa tutorial akhrnya.

Muhammad Ilham Cara Membuat Animasi Bergerak Dengan PhotoScape
Dari yang ane tahu, animasi dalam blog kita bisa membuatnya dalam 2 jenis yaitu animasi gambar dan tulisan. Jadi kita bisa membuat atau menyisipkan sebuah gambar bergerak dalam blog atau tulisan bergerak dalam blog. Gambar Animasi Blog Yang pertama adalah gambar animasi atau kita sebut dengan istilah gambar gif.

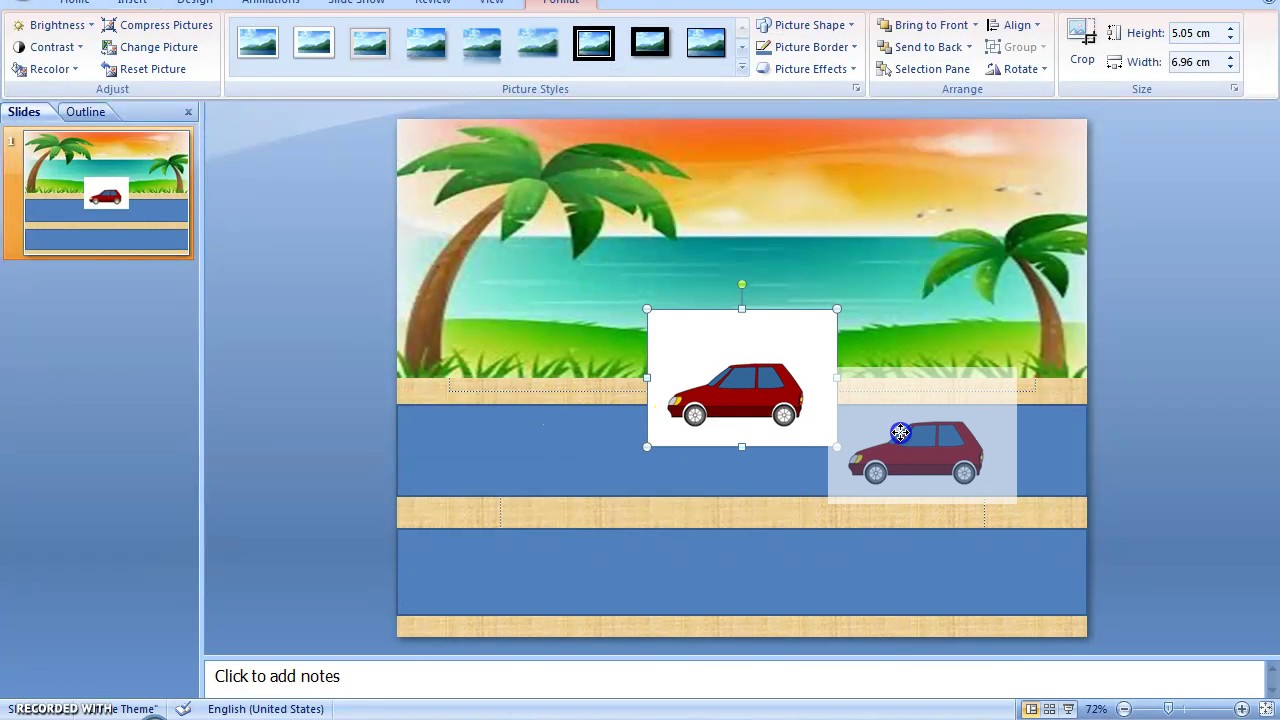
Cara Download Animasi Bergerak Untuk Powerpoint Pendidikan IMAGESEE
Pengertian dari animasi adalah gambar yang bergerak cepat untuk menciptakan suatu ilusi tertentu. Yuk, simak serba-serbinya di sini! Blog.. Nah, selain pemaparan di atas, dapatkan informasi serupa yang tak kalah penting pada kanal Graphic Design Glints Blog. Di sana, tersedia pembahasan lengkap mengenai istilah dan tips desain grafis lainnya.

Gambar Animasi Guru Bergerak Gif Animegif77
Pada kesempatan ini saya akan membagikan animasi gif yang bisa di gunakan untuk membuat widget di blogspot kalian, nah jadi fungsi animasi ini adalah tak lain untuk mempercantik blog kalain, di bawah ini kumpulan animasinya : 1. Pinguin

Gambar Animasi Gif Presentasi 9 Images Download Gambar Bergerak Di
Cara Membuat Tulisan Berjalan Di Blog. 1. Contoh Tulisan Berjalan Dari Kanan Ke Kiri. Contoh Tulisan Berjalan Dari Kiri Ke Kanan. Jika kalian menggunakan kode di atas, maka hasil jadinya akan seperti tampilan ini. www.zhiangzieyie.com (Jemari Go Blog) 2.

Kartun Bergerak Untuk Powerpoint 11 Animasi Bergerak Ideas Animated
Kumpulan Efek - Efek Blog ( Lengkap ) - Memang selalu ada cara untuk mempercantik penampilan blog. Setelah sebelum memposting cara memasang animasi di blog, kali ini saya akan kasih sobat berbagai macam / jenis efek - efek blog yang bisa di pasang di blog. Sebelum kita masuk ke intinya, terlebih dahulu saya ingatkan pada sobat bahwa efek.

Cara Membuat Animasi Bergerak Di Html To Suryani's Blog! Cara
Adapun langkah - langkah yang harus dilakukan untuk memasang widget animasi bergerak di blogger adalah sebagai berikut : Masuk ke dasbor blogger Buka halaman Tata Letak Klik Tambahkan Gadget Pilih gadget HTML/JavaScript Masukkan kode widget animasi bergerak pada bagian Konten Klik Simpan dan selesai.

Animasi Bergerak Pemandangan Bawah Laut
1. Cara menambahkan efek salju dengan JavaScript. Cara pertama yang bisa kita lakukan untuk membuat efek salju di Blogger atau WordPress adalah dengan menambahkan kode JavaScript. Kode ini nantinya akan kita masukan secara manual ke dalam template atau tema blog yang kita pakai. Jika kamu belum tahu caranya, silahkan simak tutorial singkat ini.